Use placeholders to create email signatures that adapt to the email sender
Placeholders are automatically replaced with specific information when a signature is added to an email. Instead of typing every signature detail manually, you can use CodeTwo software to pull variables like the sender's name and contact information directly from your Microsoft 365 tenant (Entra ID). This way, you can create signature templates that change dynamically depending on who sends an email, the current date and time, and so on. Read the sections below to learn more.
- How to add or modify a placeholder
- What happens with my signature if a placeholder is empty?
- Available placeholders
- Placeholders that require additional configuration
- Unify placeholder values using regular expressions
- Examples of use
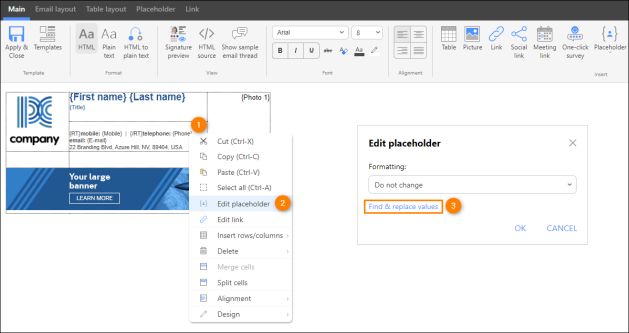
How to add or modify a placeholder
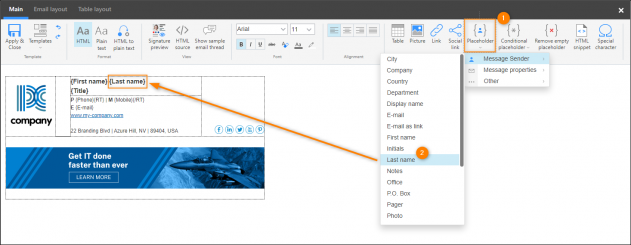
To add a placeholder into a signature template, select (click) a spot in your template where you want to insert it. Then click the Placeholder button on the ribbon and select a placeholder from the list (Fig. 1.). Inserted placeholders are surrounded by curly brackets / braces { } to be recognized by the program. You can also add placeholders manually by typing their names inside the braces (e.g. {Placeholder name}), but not all placeholders can be added this way.

Fig. 1. How to add placeholders to a signature template.
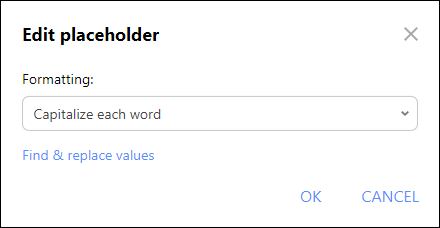
Once a placeholder is added, you can modify its properties on the Placeholder tab (the tab appears when you click a placeholder) or by right-clicking the placeholder and selecting Edit placeholder from the shortcut menu. The available options depend on the placeholder, and not all properties can be changed. Some settings are common for most placeholders (Fig. 2.). For example, the Formatting option allows you to specify the letter case of the Entra ID (Azure AD) attribute that will replace this placeholder (e.g. Capitalize Each Word, lower case, UPPER CASE, etc.). The Find & replace values option offers editing using regular expressions to help you unify how placeholders appear after they are pulled from Entra ID (see this section to learn more).

Fig. 2. How to change the letter case of an Entra ID attribute value pulled into a placeholder.
To see how placeholders will look when replaced with real data, use the Signature preview button. Learn more
You cannot manually insert (by typing, or copying and pasting) the following placeholders: Photo, Message date, Current date/time, Future date / due date and QR Code image.
These placeholders require additional configuration to be correctly recognized. If you add them manually, they will be treated as standard text. You need to insert them via the Placeholder button (see Fig. 1.), so that each placeholder gets a unique numerical ID (e.g. {Message date 1}). The editor remembers the added placeholders and their insertion order. So if you delete a placeholder added in this way and want to restore it, you need to type its name and ID manually (e.g. {Message date 1}), and the program will recognize it. To add another placeholder of the same type, use the Placeholder button again. The newly added placeholder will be numbered accordingly, e.g. {Message date 2}.
For more information on these placeholders, see this section. Additional (custom) attribute placeholders are explained in the Available placeholders section .
What happens with my signature if a placeholder is empty?
There may be situations when a placeholder in an email signature cannot be replaced with information, for example because the related attribute in Entra ID (Azure AD) has no value for the email sender. This results in empty spaces in the signature layout. You can prevent this by using the Remove if blank option (RT tags) to automatically remove empty lines from your signatures. Learn more about this feature
Alternatively, you can use conditional placeholders to replace empty placeholders with other data, such as generic information. Learn more about conditional placeholders
Available placeholders
CodeTwo Email Signatures 365 supports all the single-value attributes available in Microsoft 365 (Microsoft Entra ID / Azure Active Directory) and Microsoft Graph API. Multivalue Entra ID attributes are currently not supported (see this article to check if an attribute is single or multivalued). By default, the signature template editor shows placeholders with the most common Entra ID attributes as well as placeholders related to message properties, current date, etc. - you can see them in the table below. In some environments (such as hybrid deployments synced via Microsoft Entra Connect / Azure AD Connect), the list may contain more attributes (read on to find out more).
Also, if you create custom attributes with the Attributes manager, these will be available as placeholders as well. Learn more
| Signature placeholders (variables) in CodeTwo Email Signatures 365 | |
|---|---|
| Message sender |
City, Company, Country, Department, Display name, E-mail, E-mail as link(1), First name, Initials(2), Last name, Notes(2), Office, P.O. Box(2), Pager(2), Photo(1), Postal code, State, Street, Title, Web page(2), Web page as link(1)(2)
|
| Message properties | Display name (e-mail's From field), E-mail (e-mail's From field), E-mail as link (e-mail's From field), Message date(3), Message ID(3), Message subject(3), Recipient address(3) |
| Other | Current date/time(3), Future date / due date(3), QR Code image(1) |
(1) Available only in the HTML format.
(2) Exchange Online additional attribute (might require additional synchronization to be available).
(3) Available only in cloud (server-side) signature rules and autoresponder rules.
Important
Entra ID (Azure AD) placeholders might not work right after you configure your signature rules for the first time or after updating Azure AD cache. This is because placeholder values are populated by cached data, not by data taken directly from your Microsoft 365 tenant.
A cache mechanism has been added to speed up message processing and prevent software from querying your Entra ID too often. The software automatically refreshes its cache every 20 minutes. You can manually update the Azure AD cache by accessing your Microsoft 365 tenant's settings in CodeTwo Admin Panel. Learn more
Exchange Online additional attributes
If you want to use additional Microsoft Entra ID (Azure Active Directory) attributes such as Initials, Home phone, or (in the case of hybrid environments) on-premises directory extension attributes in the signature template editor, these attributes need to be synchronized to CodeTwo Email Signatures 365. Otherwise, they are not available on the list of placeholders. Learn how to use Exchange Online additional attributes in our software
Conditional placeholders
Apart from using regular placeholders, you can also create conditional placeholders and add them to signature templates. Each conditional placeholder has one or more rules, and each rule consists of conditions and a value. When a signature is added to an email, each conditional placeholder is replaced with the value assigned to the first rule whose conditions are met. Learn more about conditional placeholders
Display name (e-mail's From field) & E-mail (e-mail's From field) placeholders
The regular {Display name} and {Email} placeholders are always replaced with information associated with user's primary email address, even if the email is sent from an alternative email address (alias). To change that, use the following placeholders instead:
- Display name (e-mail's From field) – use this placeholder if you want the display name shown in the From field of an email app to appear in your email signature.
- E-mail (e-mail's From field) – this placeholder will be replaced with the email address selected in the From field of an email app (e.g. your alias address).
- E-mail as link (e-mail's From field) – works similarly to {From e-mail}, but displays the email address as a mailto link instead of plain text.
See how to set up signatures for emails sent from alias addresses
Placeholders that require additional configuration
As explained earlier, some placeholders require additional configuration and that is why you cannot insert them by typing their names directly inside your template. Read on to learn more about them.
- The Photo placeholder
- The Web page as link placeholder
- Date and time related placeholders
- The QR Code image placeholder
- Conditional placeholders
- CodeTwo custom attributes
The Photo placeholder
This placeholder is used by the program to pull your users' photos from Entra ID (Azure AD) and insert them into emails as embedded pictures (click here to learn about the differences between embedded and linked images). Once you add it to your template, you can:
- insert photos in original dimensions,
- adjust the dimensions to a desirable size in pixels.
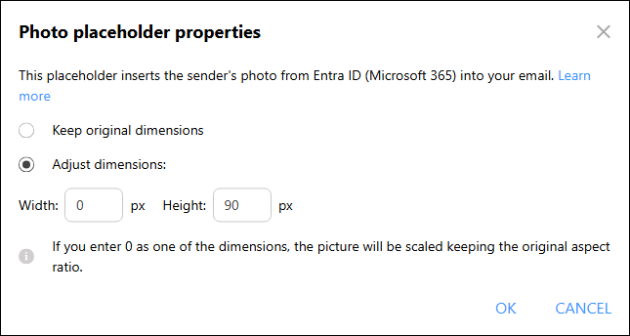
When customizing the size of your photo, the best practice is to type one dimension only and enter 0 (zero) as the other dimension (Fig. 3.). This way, the program will scale the photo keeping its original aspect ratio.

Fig. 3. The Photo placeholder's configuration window.
You can use our freeware application, CodeTwo User Photos for Office 365, to easily upload user photos to Microsoft Entra ID. Learn how to add user photos to signatures in CodeTwo Email Signatures 365
The Web page as link placeholder
This placeholder allows you to pull a web page address from your Microsoft Entra ID (Azure Active Directory) and insert it as a valid hyperlink. The web address value in your Entra ID should be preceded by a proper protocol definition (like HTTP or HTTPS). If this information is missing, the program will automatically append the HTTP protocol to the very beginning of the link.
Date and time related placeholders
There are three placeholders that let you dynamically insert date and time information into your users’ email signatures:
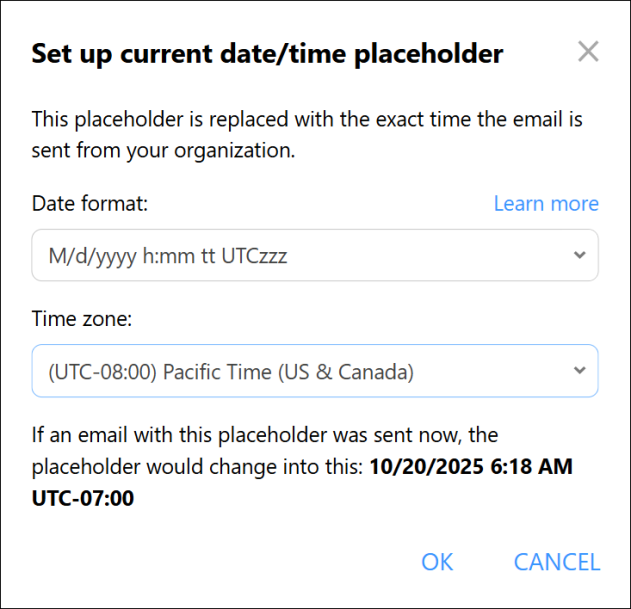
- Message date and Current date/time – both placeholders are replaced with the exact date and time the emails is sent. Before placing a placeholder into your signature template, you need to select the date format and time zone (Fig. 4.).
Both placeholders work in the same way, so you can use them interchangeably.

Fig. 4. The Current date/time placeholder configuration.
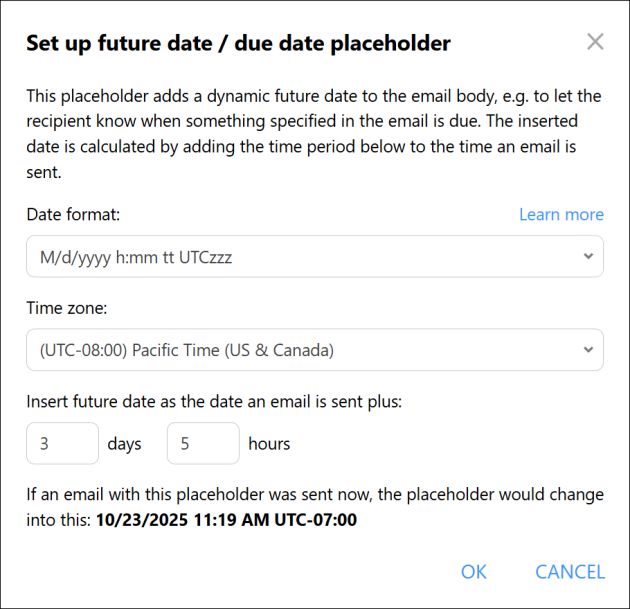
- Future date / due date – this placeholder is replaced with a future date (and time) calculated by adding the number of days (and hours) you specify to the exact date and time of sending an email (Fig. 5.). You also need to select the date format and time zone.

Fig. 5. The Future date / due date placeholder configuration.
Tip
You can customize the date and time format used by these placeholders in many ways. For guidelines, see this article.
The QR Code image placeholder
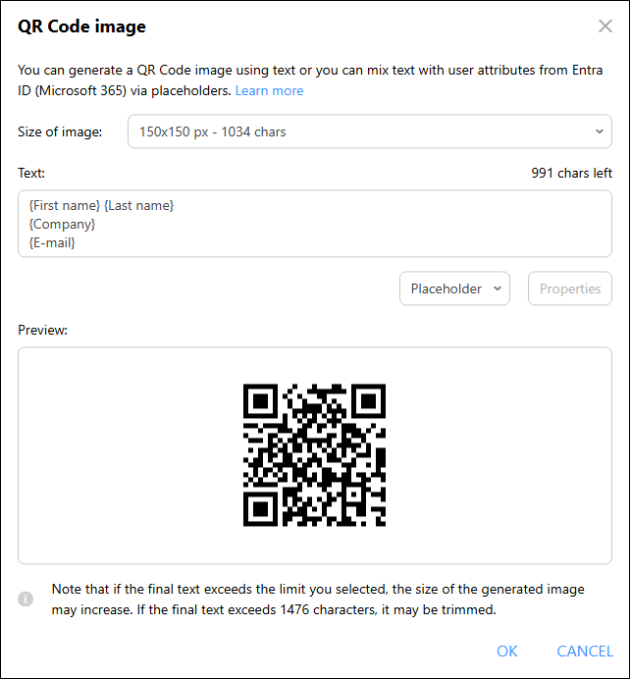
This placeholder allows you to add a QR code image based on text or information pulled from your Microsoft Entra ID (Azure Active Directory) to your signature template. When you configure this placeholder (Fig. 6.), you can type any text and/or add placeholders, and it will all be changed into a QR Code image. You can also change the size of the QR Code image based on the number of characters to be included. If you use placeholders, you need to remember that:
- Placeholders will be replaced with different values. These values (e.g. Entra ID attributes) can sometimes exceed the number of characters allowed by the image size you selected. If this happens, the program will automatically increase the size of the inserted QR Code image. The maximum limit is 1476 characters. If you go beyond this limit, your text may be trimmed.
- You can change the properties of each placeholder by right-clicking it and choosing Edit placeholder.
- The Preview section always shows an image based on the current text. The QR Code image preview is based on placeholder names, not on their actual values. In your email, placeholder names will be replaced with values, and the generated QR Code image will change accordingly. In most cases, you can use the Signature preview button on the ribbon of the editor to see the real QR Code for a specific user.

Fig. 6. The QR Code image placeholder's configuration window.
See this Knowledge Base article to learn how to insert vCards as QR codes into email signatures.
Unify placeholder values using regular expressions
Most placeholders are replaced with information from your Microsoft 365 tenant (Entra ID). By default, CodeTwo pulls this data from Entra ID as it is – without changing the values. But you can change how this information appears in emails by using regular expression (regex) formatting. By defining a custom formatting pattern, you can display contact information (such as phone numbers) in email signatures in a standardized, unified way – without having to update the data in your Entra ID.
Watch this video or continue reading to learn how to use this feature:
To apply a custom regex formatting, right-click a placeholder in your template and select Edit placeholder (alternatively, click the placeholder, go to the Placeholder tab on the ribbon, and click Edit). In the Edit placeholder window, click Find & replace values (Fig. 7.).

Fig. 7. Accessing the regex formatting setting for a placeholder.
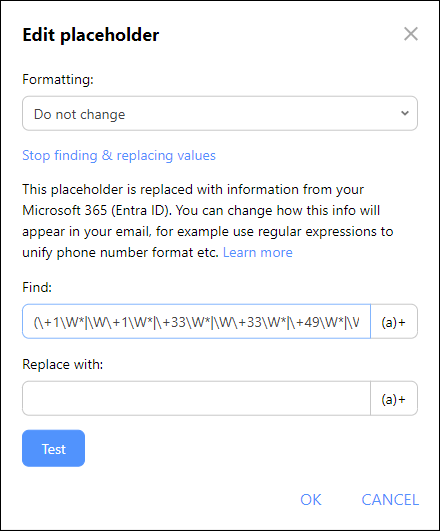
You can now enter a pattern (a regular expression) in the Find field to match specific sequences of characters (e.g. a phone number or email address). If this pattern is found in the Entra ID attribute, it will be replaced or formatted according to the pattern provided in the Replace with field (leave this field empty, as shown in Fig. 8., if you want to remove a specific character string).
Tip
Click the (a)+ button (see Fig. 4.) to view and insert a list of commonly used regular expressions that can help you format or identify data. If you’re new to regexes, our dedicated article explains the basics.

Fig. 8. An example of using regex formatting in CodeTwo.
Example - country code formatting
Let's assume you want to remove the country code (+1, +33, +49, etc.) from phone numbers shown in email signatures (but keep the formatting intact). The following pattern will help you achieve that:
- Find:
\(?\+1\)?[\s.-]*|\(?\+33\)?[\s.-]*|\(?\+49\)?[\s.-]*
(You can replace the example country codes with your own.) - Replace with:
<leave this field blank, as shown in Fig. 8.>
The table below shows how the formatting of a phone number will change based on this regex formatting setting:
| Entra ID | Email signature |
|---|---|
| +11234567890 | 1234567890 |
| (+33) 1 23 45 67 8 | 1 23 45 67 8 |
| +49-123-456-7890 | 123-456-7890 |
| +1-(555)-666-7777 | (555)-666-7777 |
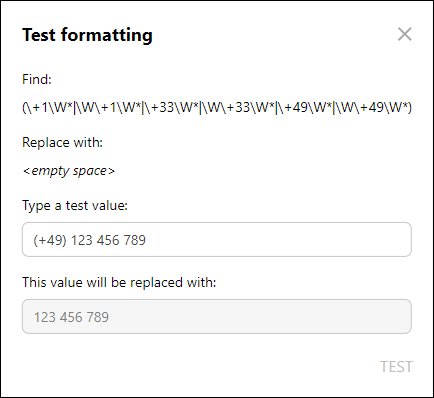
Click Test (see Fig. 8.) to check how certain values will be formatted in real time. Enter a phone number in the Find field and click TEST. The resulting value (Fig. 9.) matches what will appear in the email signature. If everything works as expected, close the Test formatting pop-up window, then click OK to save your regex pattern.

Fig. 9. The regular expression tester.
See more examples of using regular expressions to format data in email signatures
Important
If the information displayed by the placeholder is modified by using regex, it will also affect other areas in CodeTwo Email Signatures 365, including:
- Signature preview – the preview will show the placeholder value formatted according to your settings.
- Signature / autoresponder rule processing logic – conditions based on Entra ID attributes will take into account the modified placeholder values.
- Rules tester – test emails will be checked against the modified placeholder values as well.
Examples of use
Placeholders can enhance your emails in many ways. For example, you can use Entra ID (Azure AD) attributes to add personalized (user-specific) content to email signatures, or to create content that randomly changes with each sent email (such as marketing banners). Click the links below to learn about common usage scenarios.
How to add personalized images to email signatures
You can use Entra ID (Azure AD) attribute placeholders to enhance your email signatures with graphics (user photos, images, logos, etc.) that are added dynamically, depending on the person who sends a message. See guidelines for:
Hosted (online) images
If you want users to have personalized graphics (images, logos, etc.) in their email signatures, CodeTwo Email Signatures 365 can do that for you. You only need to create a web storage location with images of all/some of your users. Our software can then insert these image files dynamically into emails sent by individual users. That way, a different graphics can be used for each user. To achieve this, you need to:
- Prepare individual graphics files for all/selected users and give these files names based on an Entra ID attribute or attributes of your users. For example, you can use attributes such as First name and Last name in filenames (examples: John.Smith.png, Donna.Bell.png). Make sure to use the same filename pattern for all images. Remember that image filenames are case sensitive, and the letter case should be the same as the Entra ID attribute value. You can use any image format, but it has to be the same for all pictures.
- Upload these graphics files to a web server. For your images to work properly, make sure that there are no viewing restrictions and that the server is secured with an SSL certificate. In other words, the URL of the image needs to have a https prefix, not http.
- In the signature template editor, you need to define personalized images by using Entra ID attribute placeholders in the image source paths. Follow the steps below:
- Open the signature to which you would like to add personalized graphics.
- Select a place where the image should appear and click the Picture button on the toolbar. Learn more
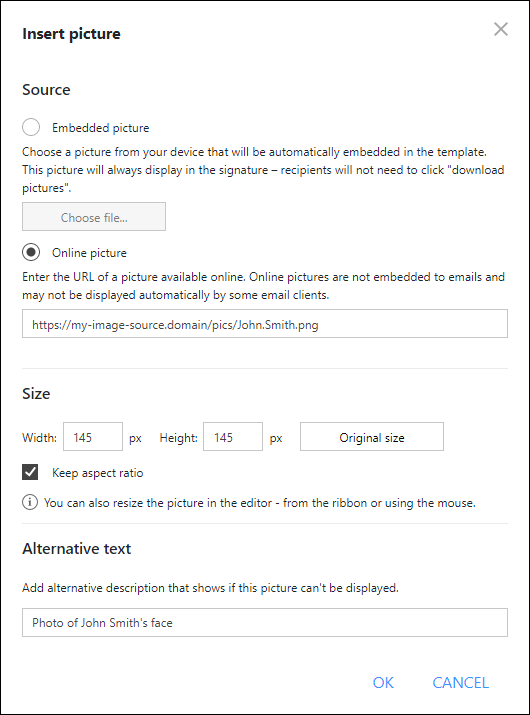
- Choose Online picture and provide the URL of any of the previously uploaded graphics files (see Fig. 10.). Define the picture size, if necessary. Enter alternative text to improve the picture’s accessibility to the visually impaired. Finally, click OK.

Fig. 10. Providing the address (URL) of an online picture.
- Click the </> Source button on the signature template editor's toolbar to open the HTML source code view of the signature.
-
Find the HTML element that inserts your image:
<IMG border=0 src="https://my-image-source.domain/pics/John.Smith.png">
and modify the image source address by replacing the filename with placeholders. For example, if your image file is Name.Surname.png (as in the sample code above), change it to {First name}.{Last name}.png. You can use the AD attributes button to insert placeholders.
- Click Apply & Close in the source code view.
- Click the Preview button on the signature template editor's toolbar and choose any Entra ID (Azure AD) user to check the results.
- Finally, click Apply & Close in the editor to save the signature template.
Tip
If you know HTML, you can insert images with placeholders instead of filenames directly in the source code view.
User pictures from the Photo attribute in Entra ID
With CodeTwo Email Signatures 365, you can pull your users' photos from Entra ID (Azure AD), and insert these images into email signatures. In this way, each person can have their own profile photo added to messages. Use this link to learn how to deploy email signatures with Microsoft 365 user photos.